들어가기 앞서!! => 밑에 적힌 모든 코드를 하나하나 다 이해할 필요 절대 없읍니다!! 그냥 아 이런 흐름이구나만 알고, 다음에 이거 만들 때 여깄는 거 긁어와야징 하는 마음으로 편하게 보시면 돼용띠한가온.

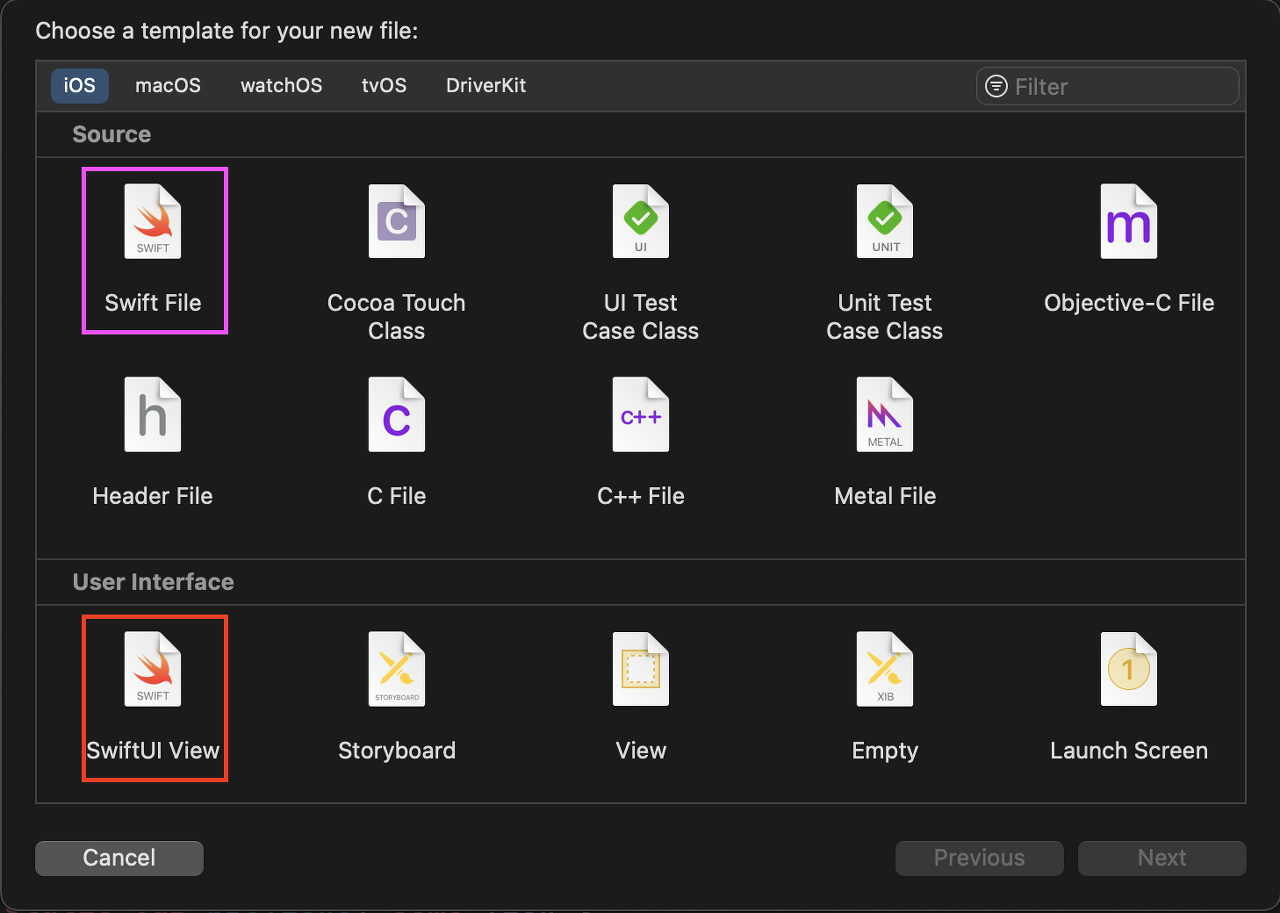
파일을 만들 때
내가 만드는 파일이 화면을 꾸미는 것이다!! 화면에 뭔가를 배치해야되고, 실제로 내 눈에 보이는 화면이어야한다! 할 때는 SwiftUI View로 파일을 만들어야하구
내가 만드는 파일이 화면을 꾸미는 건 아니고, 화면 그 뒤에서 뭔가를 정의하고, 나중에 써먹을 함수를 정의하거나 타입을 정의하는 용도일 뿐이다 할 때는 Swift File로 파일을 만들어야함니다.
TabView 기본 형태
엄청 간단함미다!!
View 안에서 Component들을 수직으로 묶고 싶을 때 VStack을 사용해요.
VStack {
빨간색동그라미()
초록색동그라미()
파란색동그라미()
}
VStack이랑 같은 느낌으로, View 안에서 Component들이 좌우로 스크롤 되면서 표시되게 하고 싶을 때 TabView를 사용하면 돼요.
TabView {
빨간색동그라미()
초록색동그라미()
파란색동그라미()
}.tabViewStyle(원하는스타일)
VStack은 } 옆에 .뭐시기뭐시기를 안 썼는데, TabView에서는 넣어줘야돼요.
.tabViewStyle(원하는스타일)로 빨동-초동-파동이 어떤 스타일로 넘어가게 할 건지를 표시해줘야지 눈으로 넘어가는 게 보여요!
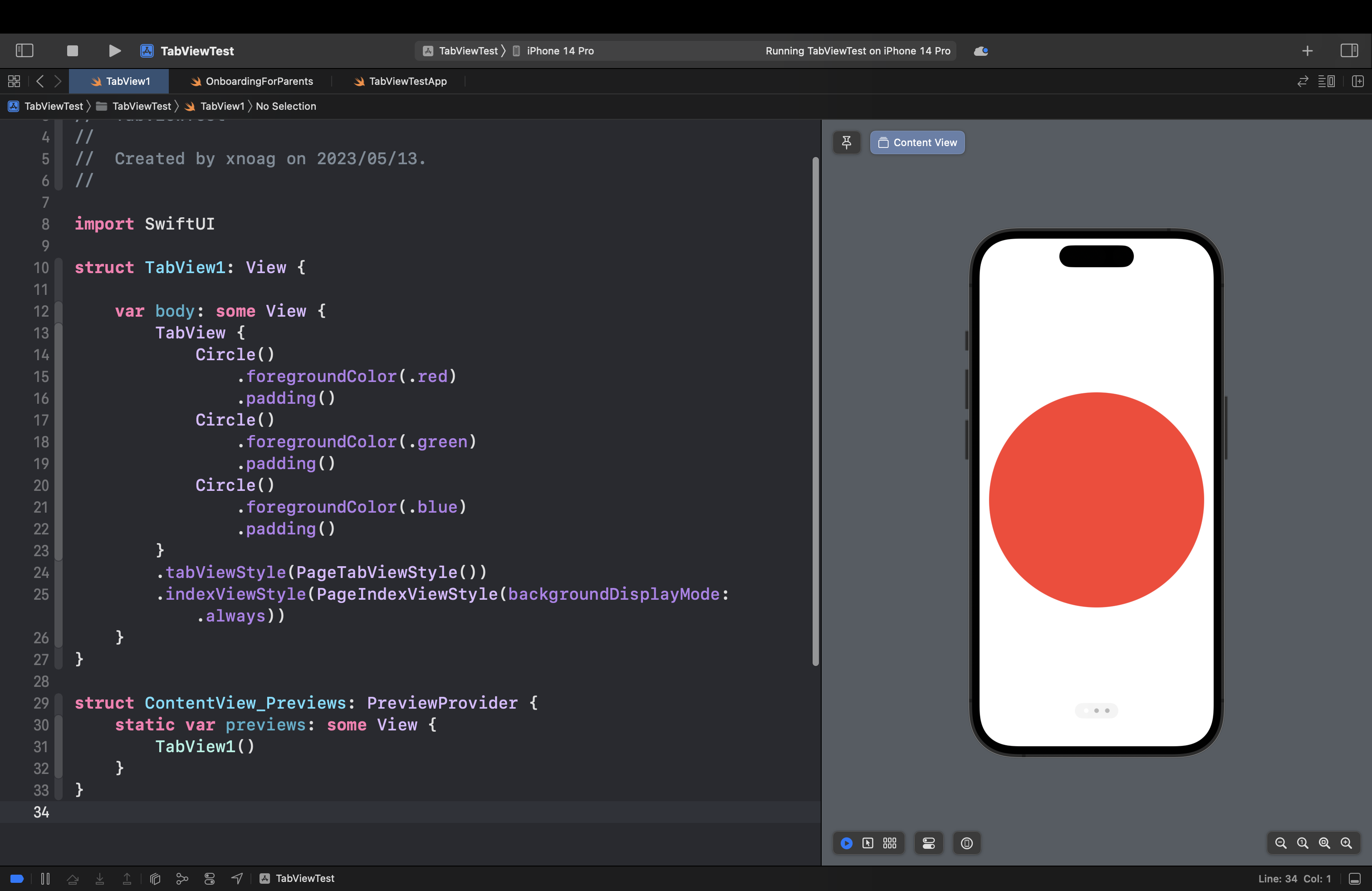
이걸 코드로 작성하면, 화면을 만들어야하니까 SwiftUI View로 파일을 만들고 빨간색 네모 안에다가 코드를 작성하시면 됨미다.

.indexViewStyle(PageIndexViewStyle(backgroundDisplayMode: .always))
이거 한 줄만 추가 시켜주면 밑에 점이 그냥 나타나네요.. ㅋㅋㅋㅋ
'Note' 카테고리의 다른 글
| Alarm 관련 공부 (0) | 2023.05.30 |
|---|---|
| UIKit 사용한 탭뷰 (0) | 2023.05.13 |
| Making classes observable (0) | 2023.05.06 |
| ToolbarItem (0) | 2023.05.05 |
| NavigationView와 toolbar (0) | 2023.05.04 |


